Navigating the Digital Landscape – Empowering Students Through Design-Based Learning
In today’s fast-paced digital world, understanding digital literacy is more important than ever. Our recent Applied Design, Skills, and Technologies (ADST) lesson aimed to equip students with essential skills to navigate digital content responsibly. The photos accompanying this blog post showcase students engaged in a dynamic lesson focused on digital literacy, where they learned about the design process, co-regulation, metacognition, and self-assessment.
As students learned about the design process, they embarked on a comprehensive design journey that began with a clear understanding of the setting (the digital/online world). By identifying societal issues related to digital literacy, they laid the groundwork for meaningful inquiry. During the design process they followed these structured ADST phases:
1. Understand Setting: Understanding the context and identifying challenges related to digital literacy.
2. Defining: Narrowing down specific sub-problems, such as cyberbullying and data privacy.
3. Ideation: Brainstorming multiple solutions to tackle these challenges.
4. Evaluating: screening their ideas against requirements, constraints, and design values.
5. Prototyping: Creating models and simulations of their best ideas.
6. Testing: Gathering peer feedback and refining their designs.
7. Making: Making of their final product.
8. Sharing: Presenting their solutions and the explaining how they solve the problem.
As part of this journey, students also determined their group’s design values (ex: safety, fun, equity, identity, environmental sustainability, etc). These core values guided their decision-making and were woven into their design solutions, ensuring that their creations not only addressed the problems at hand but also resonated with their groups core values.
Students were also asked to incorporate metacognitive and emotional regulation strategies into their learning and preplan which strategies they thought would be helpful at various stages of the design process. Students reflected on their thought processes, assessing how they approached challenges and adjusted their strategies based on feedback. Techniques such as self-monitoring, goal-setting, encouragement, and talk aloud strategies helped them navigate their learning journeys with intention.
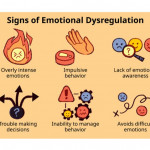
Additionally, emotional regulation strategies played a significant role in managing the ups and downs of the design process. Students learned to recognize their emotional responses (excitement, frustration, confusion, etc)—and developed coping mechanisms to co-regulate and stay focused and productive. This combination of metacognitive awareness and emotional intelligence is essential for fostering a growth mindset and is crucial for collaboration.
Working in groups provided students with opportunities for co-regulation, where they supported each other’s learning. Structured peer feedback sessions not only enhanced their designs but also strengthened their communication skills. This collaborative environment encouraged them to share ideas, challenge assumptions, and learn from one another, reinforcing the importance of teamwork in problem-solving.
Furthermore a variety of assessment methods were used to gauge student understanding and growth:
– Visual Embedded Self-Assessment: Students reflected on their learning experiences by capturing photo evidence of their learning. They also used stickers to identify which capacities and skills they were applying throughout the process while also tracking their emotions and identifying strengths and areas for improvement.
– Wooden Capacities Bar Graph: students also created visual representations of their growth in different capacities (technology, creativity, collaboration, regulation) to accompany their visual timelines. This allowed them to easily see which capacities they were developing more of and identify areas for growth.
– Peer Feedback: Structured opportunities for students to give and receive feedback helped them articulate their thoughts, see different perspectives, and helped them refine their ideas.
– Teacher Observations: Ongoing check-ins allowed me to provide targeted feedback, ensuring that students were progressing and staying on track. Conferences with the students also helped me analyze their thinking and ask probing questions to extend their thinking, helping them think more critically about the project
Through these assessments, students learned to self-assess and provide evidence of their own learning, which is vital for their development in digital literacy and beyond.
To end this project students shared their final design solutions and received more feedback. All groups created engaging presentations that not only highlighted their prototypes but also detailed the design process and the rationale behind their decisions. This experience allowed them to communicate their newfound knowledge effectively, showcasing their understanding of digital literacy concepts such as data privacy, online behavior, and the impact of screen time.
Hopefully this unit empowered students and will continue to help them navigate the complexities of the digital landscape so that they can make informed decisions and engage responsibly with technology beyond this project.
Parents are encouraged to engage with their children about these topics at home. Discuss online behaviors, the importance of a positive digital footprint, and strategies for discerning credible information. Together, we can foster a generation of responsible digital citizens!
Looking ahead, I am thrilled to announce that our next project will center around sustainability and sustainable infrastructure in our community. This will provide students with an opportunity to explore pressing environmental issues and design innovative solutions that positively impact their surroundings.
Stay tuned for more updates on our students’ learning adventures and insights into their upcoming projects!