Over the past few weeks, our class has been exploring a unique intersection of art, technology, and identity. Students have been learning the foundations of electrical circuits—from understanding positive and negative pathways to experimenting with conductive tape, LEDs, and switches. But this wasn’t just a lesson about circuits or how electricity flows. It was a lesson about how ideas flow, how identity forms, and how design brings meaning to life.
Today, our classroom transformed into a studio-lab hybrid: sketches, circuit templates, reflection cards, LEDs, copper tape, and personal artifacts spread across the tables. As students worked, the room buzzed with quiet concentration, collaboration, and that unmistakable excitement that comes from making something real.
The Goal
To create a small illuminated artifact that represents a part of each student’s identity—a value, memory, interest, or personal symbol—and to use circuits as a medium to bring that symbol to life.
The Design Process
Students moved through the same creative process engineers and artists use:
• Understanding context: Who am I? What story do I want to tell?
• Planning & sketching: Mapping out a circuit and deciding where light would add meaning.
• Building & testing: Laying down copper tape carefully, troubleshooting loose connections, and making adjustments when things didn’t quite work the first time.
• Reflecting: What does this artifact represent? How does light change or highlight the message?
This process wasn’t always smooth—and that was the best part. Students learned that friction is part of creativity: lights that didn’t turn on right away, tape that wrinkled, designs that needed rethinking. These moments pushed them to think critically, problem-solve, and collaborate.
Identity Through Light
Each student chose a symbols that reflected something meaningful to them. Some selected:
• an initial representing their name or family,
• a favorite object or hobby,
• an abstract image reflecting emotion or personality,
• or a metaphor from their ongoing Designing for Justice work.
The addition of light invited students to ask deeper questions:
• What part of my story needs illumination?
• Where do I want others to look first?
• How does light change the way someone understands my design?
This combination of circuits + identity became a powerful entry point into multimodal expression. Students weren’t simply “learning circuits”—they were designing meaning.
Why This Matters
This project brings together many threads of our learning this term:
• Science/ADST (Applied Design, Skills & Technologies): Learning circuits, iterating, prototyping, and testing designs.
• Arts Education: Using visual storytelling and symbolism to communicate an idea.
• Language Arts: Crafting a narrative through artifacts and reflective writing.
Core Competencies:
• Creative Thinking: generating ideas and trying new approaches.
• Critical Thinking: solving problems when circuits didn’t work as expected.
• Communication: explaining identity through visual and technological choices.
• Personal & Social: reflecting on who they are and what matters to them.
Through these lessons students are beginning to see themselves not only as learners—but as designers, makers, and storytellers.

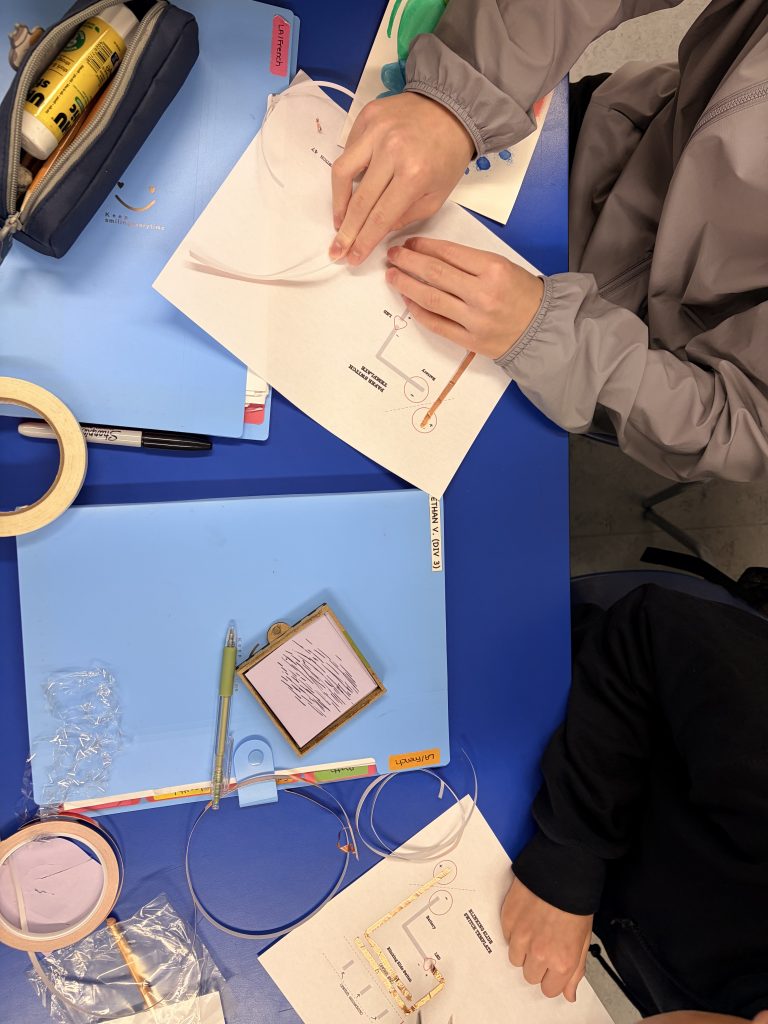
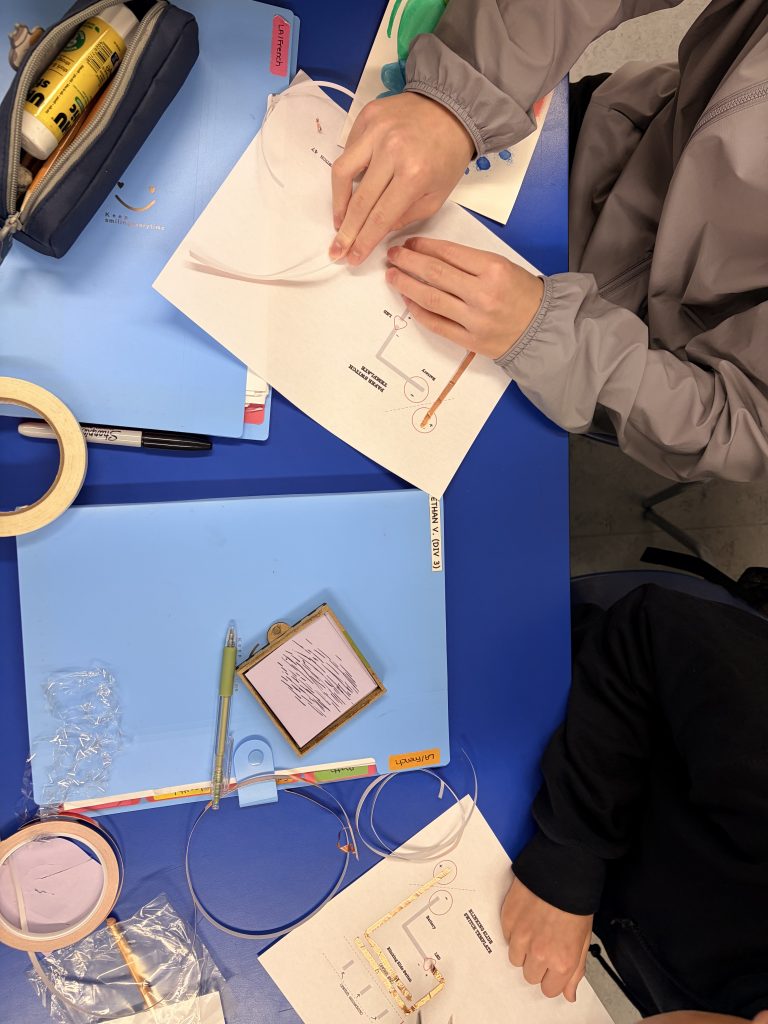
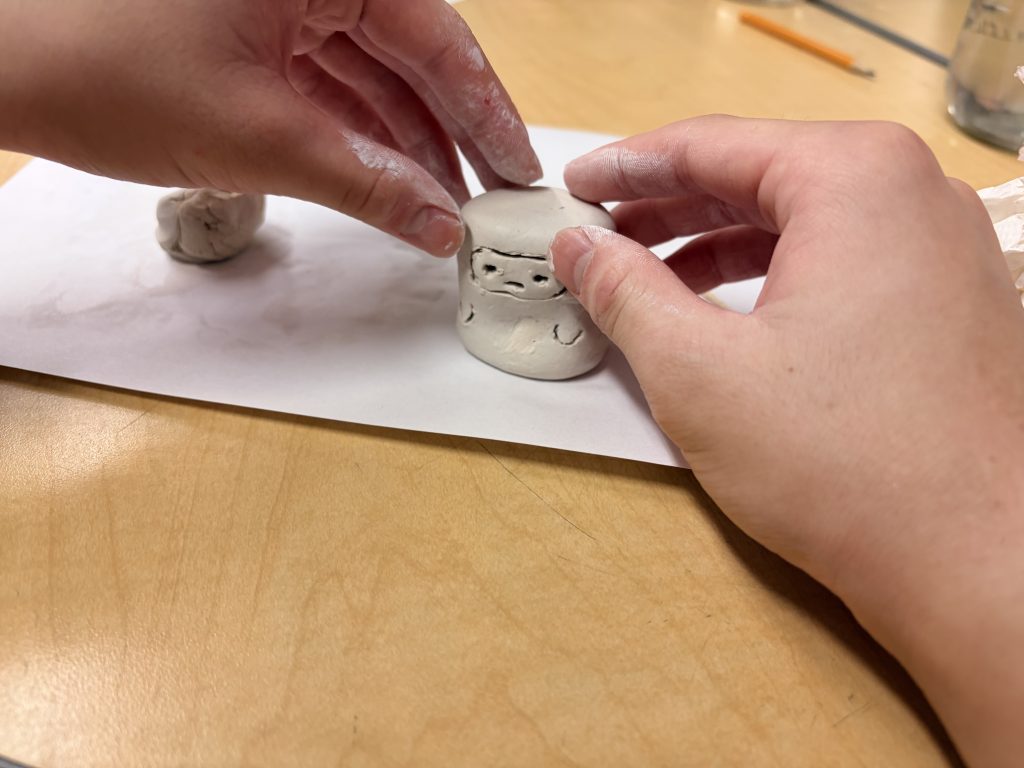
A Glimpse Into the Classroom
The photo above captures the beautiful mix of technical skill and personal expression that filled our learning space today: careful hands laying down copper tape, sketches transforming into circuits, and identity artifacts slowly taking shape.
Every student’s project tells a story.
Every glowing LED is a reminder that creativity, identity, and technology can come together in powerful ways.
We can’t wait to share the finished artifacts with you as our work continues to evolve.



















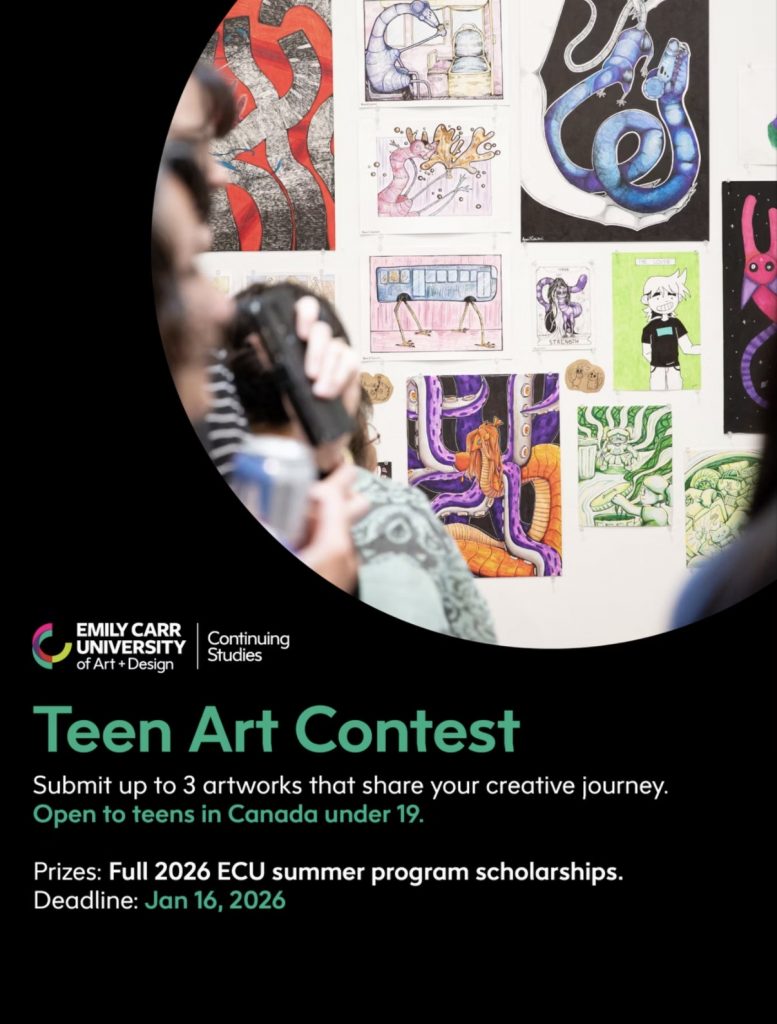
 Teen Art Contest 2025
Teen Art Contest 2025